Cocoonではトップページでは一覧画面の設定できますが、別のページに一覧画面を作成したいです。
この悩みを解決するため、この記事を作成しました。
自分のトップページがカスタマイズになっており、ブログの一覧が別の画面に作りたいため、調べてCocoonでも簡単に作る事できます。
この記事の前提
特にPHPやWordPressのスキルがなくても、そのままコピーペーストで作成できます。
もちろんスキルがあった方がなるほどと思います。
任意の固定ページに一覧を作成手順
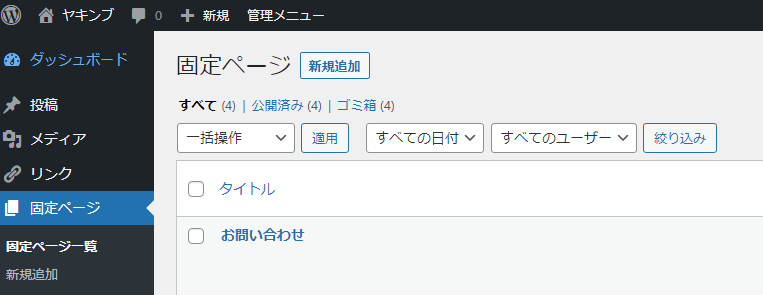
固定ページを作成

WordPressの管理画面に固定ページを新規で作りましょう。
URL スラッグも指定しましょう。自分が「new」にしました。
子テーマにpage-new.phpを作成
親テーマのindex.phpをコピーして、子テーマに page-new.php として作成しましょう。
なぜなら、Cocoonではindex.phpが一覧ページを表示するページです。それを基準にカスタマイズすれば一番楽です。
page-new.phpの命名について、固定ページの場合、pageで、上で作成した スラッグ 「new」を連結して、固定ページのPHPになります。詳しく知りたい方はWordPressのテンプレート階層を調べてください。
https://wpdocs.osdn.jp/wiki/images/wp-template-hierarchy.jpg
<?php //通常ページとAMPページの切り分け
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
if (!is_amp()) {
get_header();
} else {
get_template_part('tmp/amp-header');
}
?>
<?php
////////////////////////////
//一覧表示
///////////////////////
get_template_part('tmp/list-custom');
?>
<?php get_footer(); ?>
中身が tmp/list-custom が修正しました。カスタマイズのため、別の名前に修正しました。
list-custom.phpを作成
子テーマの中 tmp/list-custom.phpを作成しましょう。
中身は親テーマのlist.phpを元に修正しました。
<?php //一覧
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
// ////////////////////////////
// //アーカイブのタイトル
// ////////////////////////////
// if ( is_category() && !is_paged() ){
// ////////////////////////////
// //カテゴリページのパンくずリスト
// ////////////////////////////
// if (is_single_breadcrumbs_position_main_top()){
// get_template_part('tmp/breadcrumbs');
// }
// ////////////////////////////
// //カテゴリページのコンテンツ
// ////////////////////////////
// get_template_part('tmp/category-content');
// } elseif ( (is_tag() || is_tax()) && !is_paged() ) {
// get_template_part('tmp/tag-content');
// } elseif (!is_home()) {
// //それ以外
// get_template_part('tmp/list-title');
// }
////////////////////////////
//インデックストップ広告
////////////////////////////
if (is_ad_pos_index_top_visible() && is_all_adsenses_visible()){
//レスポンシブ広告
get_template_part_with_ad_format(get_ad_pos_index_top_format(), 'ad-index-top', is_ad_pos_index_top_label_visible());
};
////////////////////////////
//インデックスリストトップウィジェット
////////////////////////////
if ( is_active_sidebar( 'index-top' ) ){
dynamic_sidebar( 'index-top' );
};
////////////////////////////
// トップシェアボタン
////////////////////////////
//SNSトップシェアボタンの表示
if (is_sns_top_share_buttons_visible() &&
//フロントページトップシェアボタンの表示
(is_front_page() && !is_paged() && is_sns_front_page_top_share_buttons_visible())
){
get_template_part_with_option('tmp/sns-share-buttons', SS_TOP);
} ?>
<?php
if (is_front_page_type_tab_index()) {
get_template_part('tmp/list-tab-index');
} elseif (is_front_page_type_category()) {
get_template_part('tmp/list-category');
} elseif ((is_front_page_type_category_2_columns()) || is_front_page_type_category_3_columns()) {
get_template_part('tmp/list-category-columns');
} else {
get_template_part('tmp/list-index');
}
?>
<?php
////////////////////////////
//インデックスボトム広告
////////////////////////////
if (is_ad_pos_index_bottom_visible() && is_all_adsenses_visible()){
//レスポンシブ広告のフォーマットにrectangleを指定する
get_template_part_with_ad_format(get_ad_pos_index_bottom_format(), 'ad-index-bottom', is_ad_pos_index_bottom_label_visible());
};
////////////////////////////
//インデックスリストボトムウィジェット
////////////////////////////
if ( is_active_sidebar( 'index-bottom' ) ){
dynamic_sidebar( 'index-bottom' );
};
////////////////////////////
//フロントページボトムシェアボタン
////////////////////////////
//SNSボトムシェアボタンの表示
if (is_sns_bottom_share_buttons_visible() && !is_paged() &&
(
//フロントページボトムシェアボタンの表示
(is_front_page() && is_sns_front_page_bottom_share_buttons_visible()) ||
//カテゴリーページトップシェアボタンの表示
(is_category() && is_sns_category_bottom_share_buttons_visible()) ||
//タグページトップシェアボタンの表示
(is_tag() && is_sns_tag_bottom_share_buttons_visible())
)
){
get_template_part_with_option('tmp/sns-share-buttons', SS_BOTTOM);
}
////////////////////////////
//フロントページフォローボタン
////////////////////////////
//SNSフォローボタンの表示
if (is_sns_follow_buttons_visible() && !is_paged() &&
(
//フロントページフォローボタンの表示
(is_front_page() && is_sns_front_page_follow_buttons_visible()) ||
//カテゴリーページボトムフォローボタンの表示
(is_category() && is_sns_category_follow_buttons_visible()) ||
//タグページボトムフォローボタンの表示
(is_tag() && is_sns_tag_follow_buttons_visible())
)
){
get_template_part_with_option('tmp/sns-follow-buttons', SF_BOTTOM);
}
////////////////////////////
//ページネーション
////////////////////////////
if (is_front_page_type_index() || !is_front_index_page()) {
get_template_part('tmp/pagination');
}
////////////////////////////
//カテゴリページのパンくずリスト
////////////////////////////
if (is_category() && is_single_breadcrumbs_position_main_bottom()){
get_template_part('tmp/breadcrumbs');
}
////////////////////////////
//メインカラム追従領域
////////////////////////////
get_template_part('tmp/main-scroll'); ?>
タイトルの表示の削除、及びトップページの判定の条件の削除しました。
そうすると完成です。
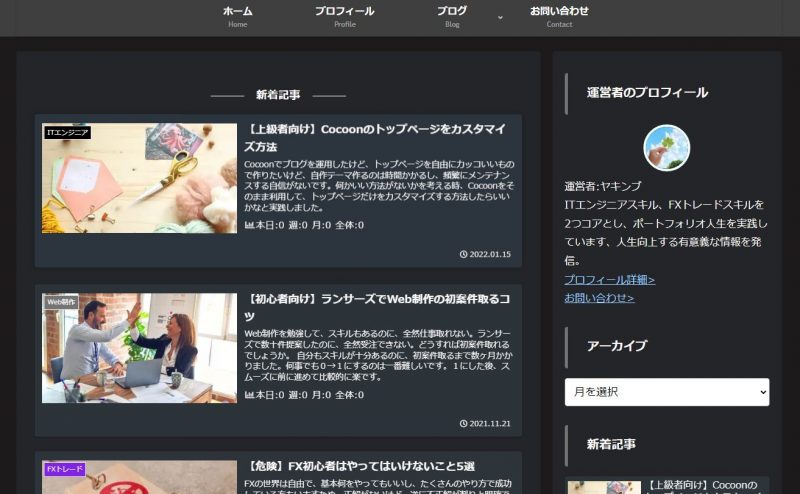
完成

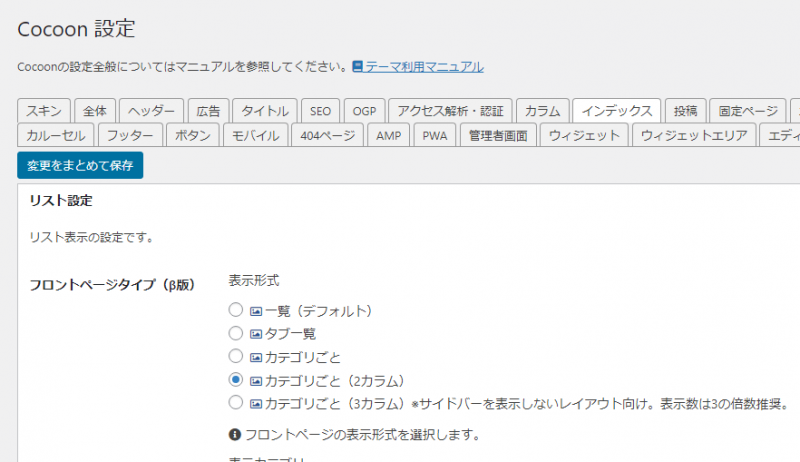
Cocoonの設定画面のトップページ画面の設定内容も反映できています。
固定ページのURL(https://foreign-in-japan.com/new/)をアクセスすれば、一覧画面を表示されます。

以上です。参考になれたら嬉しいです。



コメント