
今までCocoonでブログ運営したけど、
カッコいいトップページを自由に設計したい。
完成度が高いCocoonを全部捨てるのは勿体ない。
Cocoonでブログを運用したけど、トップページを自由にカッコいいもので作りたいけど、自作テーマ作るのは時間かかるし、頻繁にメンテナンスする自信がないです。何かいい方法がないかを考える時、Cocoonをそのまま利用して、トップページだけをカスタマイズする方法したらいいかなと実践しました。
この記事はCocoonのトップページを自由にカスタマイズ方法を記載しています。ご参考になれたら幸いです。
●この記事を実践する前提スキル
●完成サンプルサイト
●カスタマイズ方法
この記事を実践する前提スキル
この記事を実践するには下記のスキルを前提とします。
・HTML/CSSの基本を理解
HTML/CSSを書けるなら、基本問題ないです。PHP、WordPressスキルもあれば良いけど、なくてもこの記事を真似すればできます。
完成サンプルサイト
このサイトが実践した結果です。


基本制限がなく、どのデザインでも実現可能です。
Webサイトで検索し、カッコいいデザインがあれば、参考して作ったらいいでしょう。
カスタマイズ方法
まずカスタマイズ方法を整理しましょう。
●自作テーマ:自由度高いけど、時間かかるし、メンテナンスが大変
●Cocoonの機能「ブログ型」:プログラミング必要ないど、制限あり
●Cocoonの機能 「固定ページ」: プログラミング必要ないど、制限あり
●Cocoonのカスタマイズ:今回採用。自由度が高く、メンテナンスしてくれるCocoonも利用
この記事で紹介するのはCocoonの子テーマカスタマイズする方法です。
Cocoonの構造確認
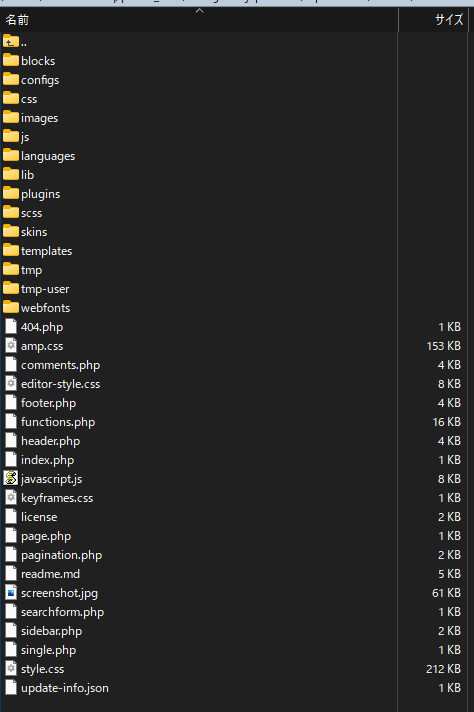
自分サーバーにCocoonの親テーマの構造が下記になります。
XXX/wp-content/themes/cocoon-master

ではトップページを表示するのはどのファイルでしょうか。
WordPressではテンプレート階層のルールがあり、下記の図です。

それによると、Cocoonのトップページでは優先度高いfront-page.php、home.phpがなく、index.phpでトップページを表示しているようです。
つまり、子テーマにfront-page.phpを作れば基本的にトップページのカスタマイズできます。
カスタマイズ: front-page.php作成
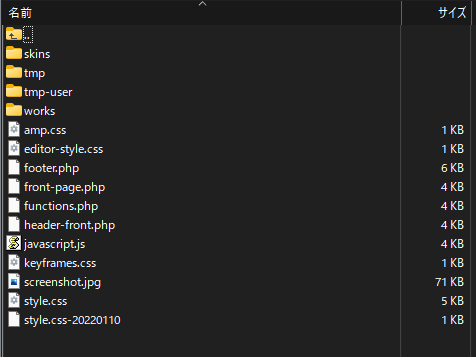
では子テーマにfront-page.phpを作りましょう。完成形は下図です。

<?php get_header('front'); ?>
<?php get_footer(); ?>フッターは共通のものを利用しますが、ヘッダーは後説明しますが、メインのコンテンツのCSSも含めて、カスタマイズする必要で、トップページ専用のヘッダーheader-front.phpを作りました。
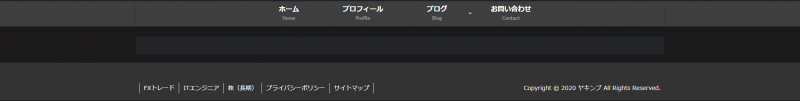
そうすると、下図のように、ヘッダー、フッターがありました。

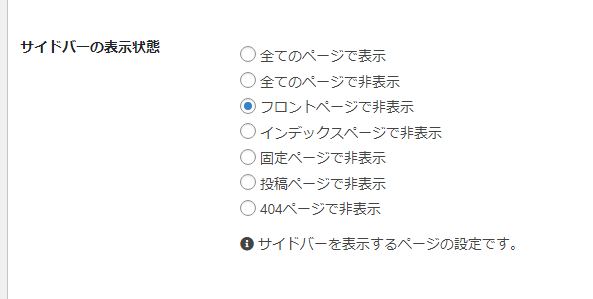
ちなみに、サイトバーでトップページで非表示に設定しましょう。

だけど、問題はコンテンツの幅は制限されており、横いっぱいを使えたいです。
その問題を解決するには、ヘッダーのカスタマイズが必要です。
カスタマイズ: header-front.php作成
コンテンツの幅のCSSはcontentクラスです。
header.php→/tmp/body-top.phpの下記のコードになります。そこでbodyの直後にコンテンツの幅を制限されました。
<div id="content" class="content cf">
<div id="content-in" class="content-in wrap">
<main id="main" class="main<?php echo get_additional_main_classes(); ?>" itemscope itemtype="https://schema.org/Blog">では、子テーマでトップページ専用のヘッダーファイルheader-front.phpを作り、呼び出しのbody-top-front.phpもトップページ専用に作り、他のページに影響しないです。
header-front.phpでは下記のように修正
<?php //サイトヘッダーからコンテンツまでbodyタグ最初のHTML
get_template_part('tmp/body-top-front'); ?>
<!-- <?php var_dump(is_singular('news')); ?> -->body-top-front.phpではContentクラスを削除
<?php //メインカラム手前に挿入するユーザー用テンプレート
get_template_part('tmp-user/main-before'); ?>
<div id="front-content" class="cf">
<div id="content-in" class="content-in ">
<main id="main" class="" itemscope itemtype="https://schema.org/Blog">
そうすると、トップページでコンテンツの幅が制限なくし、幅いっぱいに自由に設計できました。
カスタマイズ: front-page.php修正
土台を作りました。では設計通りにトップページを実装するだけです。
後はHTML/CSS、Javascriptを利用し、コーティングです。
ちなみに、CSSも子テーマのstyle.cssを修正しましょう。
子テーマを修正するため、Cocoonのアップデートで影響されないです。そして今回のカスタマイズはトップページだけに影響しますため、最小限の影響になります。
まとめ
Cocoonのトップページをカスタマイズ方法を記載しました。
自分が実践した内容をまとめたものです。質問があればコメントをお待ちしております。



コメント