
運営するサイト(Cocoon高速化)の速度改善するため、点数を上げる具体的方法知りたい。
サーバースペック低いけど、改善できますか?
このブログでPageSpeed Insightsの点数40点→95点に上げた実績から具体的な方法を解説します。
スペックのいいサーバであれば100点にできると思います。
■適切なサイズの画像
■次世代フォーマットでの画像の配信
■使用していない JavaScript の削除
■レンダリングを妨げるリソースの除外
■使用していない CSS を削除してください
■必要ないプラグイン削除
この記事解決できない問題(解決策も提示)
■Reduce initial server response time
■画面遷移などの操作の反応が遅い
【Cocoon高速化】PageSpeed Insightsの点数改善方法
サーバスペックの勘違い

サイト運営するサーバーのスペックが低いので、改善する意味がないか?
お金を出して早いサーバーを契約すれば点数上がるではないでしょうか?
そういう勘違いする人が大勢います。結論としてサーバーに依存する部分がせいぜい0.3Sくらい。点数で換算すると10点未満だと思います。早いサーバーでも他が駄目でも結局駄目です。
このブログがコスパ重視でコアサーバーのMINIプランで運営いていますので、スペックとして早くないです。それでも問題なく90点以上改善できます。早いサーバーなら100点でもできるはずです。
改善方法
PageSpeed Insightsで改善できる項目を確認しましょう。自分改善したモノを紹介します。
1、前提
テーマに高速化の設定がありますので、そっちを先に設定しましょう。自分がCocoon使っているので、高速化の設定で全部チェック入れましょう。
2、適切なサイズの画像
アイキャッチのサイズが230×180なのに、常に640×360の画像を配信しています。同然倍位の転送量で無駄です。改善方法が色々調べて下記の設定が原因です。
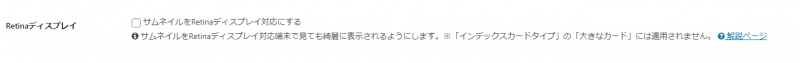
Cocoon使っているので、Cocoon設定→画像

この設定のままで、チェックを外してください。そうすると適性なサイズで配信してくれます。
3、次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
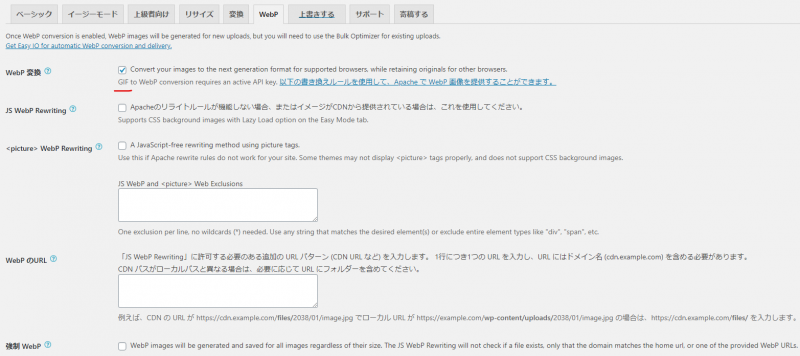
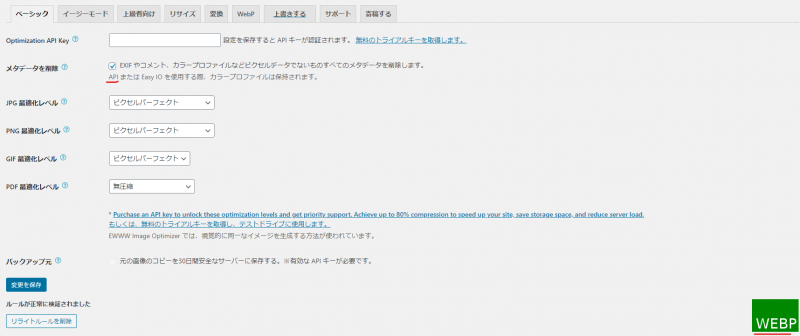
WebPで配信するとおよそ半分の用量で配信できますので、やらない手がないです。プラグインの導入です。自分がEWWW Image Optimizerを導入しました。インストール及び有効化して設定しましょう。無料の設定でも十分威力発揮できます。
「Wep変換」をチェック入れましょう。

「メタデータ削除」をチェック入れましょう。

上記図の右下のマークが緑色「WEBP」で表示してないはずで、赤色「PNG」なら未だ設定が必要です。
.htaccessファイル編集
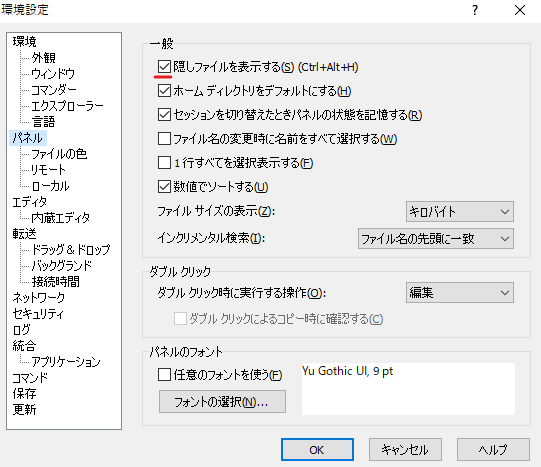
契約したレンタルサーバー上で運営サイト直下になる.htaccessファイルを編集。※.htaccessはデフォルトが隠しファイルので、WinSCP使うなら下記を設定して隠しファイルを表示。

下記のコードを.htaccessファイルの最初の所に追加してください。ブラウザがWebpをサポートする時Webpで配信する、そうでない場合元の形式で配信。
# webp設定
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
キャッシュ設定した場合、下記のコードを「MIME Type ごとの設定」の所を追加、似たコードがいるはずです。
ExpiresByType image/webp "access plus 1 year"上記を設定したら緑色になるはずで、それでWebp配信できました。
一括最適化
上記の設定でこれからアップする画像で適用されます。既にアップ済みの画像が適用されないので、一括最適化する必要です。事前にバックアップして、一括最適化しましょう。自分が2時間以上かかりました。
※ちなみに、自分がいつもTinyJPG使って画像圧縮しましたので、併用して更にいいでしょう。
4、使用していない JavaScript の削除
ここは主にAdsenseのjsです。Adsense削除する訳には行かないので、JSを遅延読み込みしましょう。要するに最初はページをロードする時読み込まなくて、ユーザーが動作する時読み込み開始します。
まず下記のJSコードを全部削除
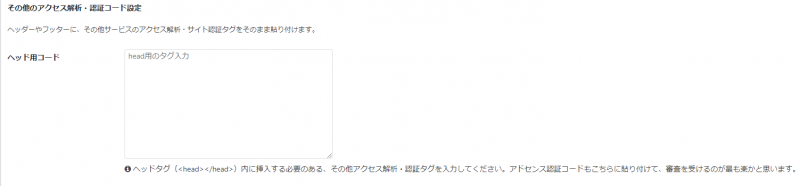
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>広告ユニット、広告設定全部です。一つ忘れたら機能しないです。自分が下記の設定調べてかなり時間かかりました。

上図のように設定していないかを確認してください。
全部削除すればAdsense広告を見れないです。
footer.phpに追加
自分がwp-content/themes/cocoon-master/footer.phpファイルに追加してます。このファイルが親テーマのソース直接修正する方法で、テーマのアップデートで上書きされますので、子テーマを修正しましょう。
子テーマ:wp-content/themes/cocoon-child-master/ 配下、親テーマのfooter.phpをコピーして修正しましょう。子テーマのfooter.phpを優先して読み込めます。
下記のコードを</body>の直前に追加してください。
<script>
(function(window, document) {
function adsenseLoad() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
adsenseLoad();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>PHPファイルを更新すれば、再びAdsense広告を見れます。そして遅延読み込みので速度あがりました。
5、レンダリングを妨げるリソースの除外
ここも色々出るかもしれないです。自分の場合Jqueryが出ました。Jqueryが必要で読み込まない訳には行かないので、Footerに読み込みするように修正。
自分がCocoon使っているので、wp-content/themes/cocoon-master/lib/utils.phpを修正
親テーマを修正するとアップデートすると上書きされますので、子テーマのfunctions.phpを修正しましょう。functions.phpは子テーマ先に読み込んでから親テーマのものを読み込みます。
まずwp_enqueue_script_jquery_jsを探す
下記のコードがあります。
function wp_enqueue_script_jquery_js(){
wp_deregister_script('jquery');
wp_deregister_script('jquery-core');
wp_deregister_script('jquery-migrate');
$ver = get_jquery_version();
$in_footer = is_footer_javascript_enable() ? true : false;
wp_register_script('jquery', false, array('jquery-core', 'jquery-migrate'), get_jquery_core_full_version($ver), $in_footer);
//jQueryの読み込み
wp_enqueue_script('jquery-core', get_jquery_core_url($ver), array(), get_jquery_core_full_version($ver), $in_footer);
//jQuery Migrateの読み込み
$ver = get_jquery_migrate_version();
wp_enqueue_script('jquery-migrate', get_jquery_migrate_url($ver), array(), get_jquery_migrate_full_version($ver), $in_footer);
}
なぜかin_footerがFalseで定義されていて、ミスと思います。修正しましょう。下記のコードを子テーマのfunctions.phpに追加しましょう。
if ( !function_exists( 'is_footer_javascript_enable' ) ):
function is_footer_javascript_enable(){
return true;//get_theme_option(OP_FOOTER_JAVASCRIPT_ENABLE, 1);
}
endif;直接Trueに定義しましょう。そうするとFooterで読み込みして、速度改善できました。※他のソースも影響されそうけど、今の所特に問題ないです。
6、使用していない CSS を削除してください
自分がWebフォントNoto+Sans+JP使っていて、そのCSSの読み込みの原因でスコアに影響受けました。他のフォント変更する方法もありますけど、Webフォントを綺麗なので使いたいなら、軽量化しましょう。
一番簡単な方法が必要ないフォントの情報を読み込まない事。下記のサイトで確認して、必要なStylesだけを読み込むように修正。

自分が400,700だけ必要ので、他が読み込まないようにする。Cocoon使っているので、wp-content/themes/cocoon-master/lib/utils.phpを修正
get_site_font_source_weightを探す
子テーマのfunctions.phpに下記のソースを追加しましょう。
//サイトフォントソースフォントウェイト(太さ)の取得
if ( !function_exists( 'get_site_font_source_weight' ) ):
function get_site_font_source_weight(){
switch (get_site_font_family()) {
case 'noto_sans_jp':
//$font_source_weight = ':100,300,400,500,700,900';
$font_source_weight = ':400,700';
break;
case 'noto_serif_jp':
$font_source_weight = ':200,300,400,500,600,700,900';
break;
case 'mplus_1p':
$font_source_weight = ':100,300,400,500,700,800,900';
break;
case 'rounded_mplus_1c':
$font_source_weight = ':100,300,400,500,700,800,900';
break;
case 'kosugi':
$font_source_weight = '';
break;
case 'kosugi_maru':
$font_source_weight = '';
break;
case 'sawarabi_gothic':
$font_source_weight = '';
break;
case 'sawarabi_mincho':
$font_source_weight = '';
break;
default:
$font_source_weight = null;
break;
}
return $font_source_weight;
}
endif;上記のコードのように、400、700だけ残してください。こうすると転送量が1/3になりました。
7、必要ないプラグイン削除
プラグインが多いほどサイトに負担がかかります。自分サイトのプラグインが現在下記になりました。
■EWWW Image Optimizer
■Google XML Sitemaps
■SiteGuard WP Plugin
■WebSub/PubSubHubbub
Invisible reCaptcha、WP Fastest Cacheが以前利用しましたが、特に必要性が感じないので削除しました。
8、Reduce initial server response time
この項目がサーバーに依存する項目で、自分がどうしてもないです。この項目を出るサーバーならスペックが遅いサーバーになります。改善したい場合、スペックが高いサーバーに契約する必要になります。分からない場合、↓の操作性を確認しましょう。
9、画面遷移などの操作の反応が遅い
実際の操作して、画面遷移など少し遅いと感じるなら、ユーザーが離脱する可能性が非常に大きいです。少なくともサイトのイメージが悪く、再びアクセスしないこともあります。
試しにAPPLEの公式サイトを試して、スムーズの操作性を感じると思います。
ユーザーを第一を考えて、操作性を上げることで、結果的に最善の集客になると思います。
解決策として、最新端のフロント技術(Reactなど)で、リニューアルすることです。最新の技術(仮想DOMなど)で最高のUX体験を提供できます。現在大手のサイトがこの技術でフロント構築しています。
15万程度でリニューアルすることができます。詳しくはお問い合わせ
まとめ
サイトスピードを改善して、ユーザーの体感を向上できます。読者の時間を大事にしましょう。
不明点があれば、コメント下さい。できる限り回答します。




コメント
私もCOCOONを活用しているのですがどうもうまくいきません。「アドセンス遅延読み込み」
①コードを入れる場所は「アクセス解析、認証コード」の「フッター用コード」ではいけませんか?
②親テーマファイルを子テーマファイルにコピーした場合、子テーマ側だけを修正すればいいのでしょうか?
予断かもしれませんが「footer-javascript.php」にある「echo ADSENSE_SCRIPT_CODE;」をコメントアウトしなければいけないと別記事で読んだのですがヤキンブ様の設定で遅延読み込みが出来ているんですよね。
コメントありがとうございます。
①すみません、特に試していないです。
②子テーマ側だけを修正して大丈夫です。子テーマ側が優先です。
「footer-javascript.php」にある「echo ADSENSE_SCRIPT_CODE;」について、特にコメントアウトしていないです。恐らく「global $_IS_ADSENSE_EXIST;」でADSENSEのコードを全部ないなら実行されないと思います。